UX/UI · Product Design · Animation · Iconography · Flutter
Hagerty Mobile App: Insurance
Hagerty is an automotive lifestyle and membership company that is also the world's largest provider of specialty insurance for classic vehicles. In order to better support our customer needs, we needed to integrate insurance features into the existing Hagerty mobile app in a seamless and useful way.

_
Defining problems
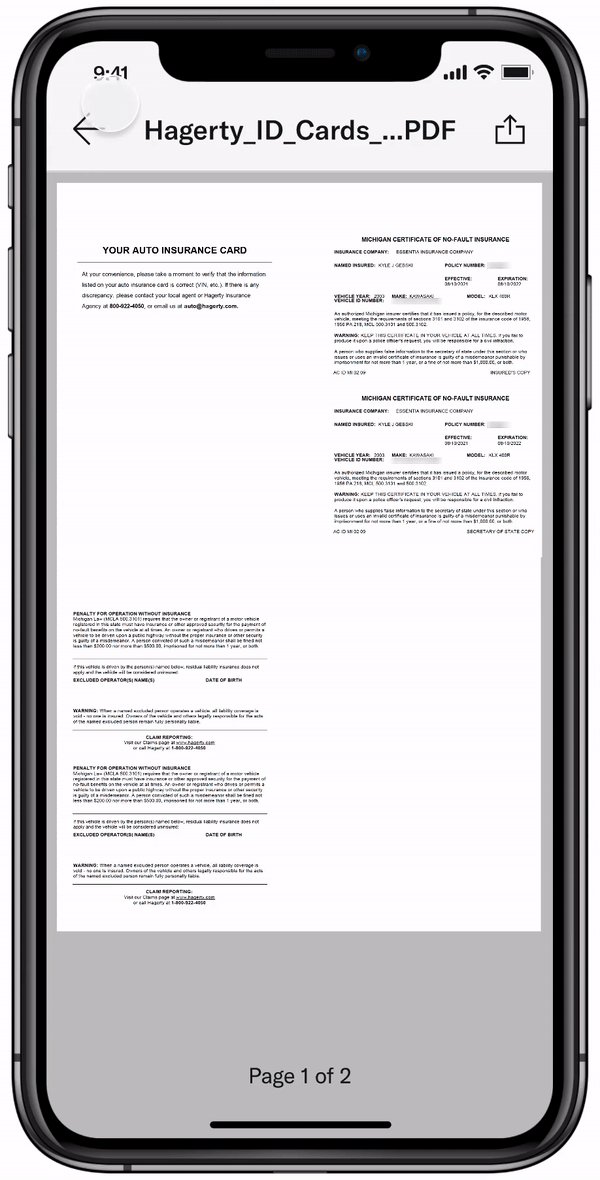
Users: Have a baseline expectation to be able to access their policy information quickly and from anywhere, particularly during times of high-stress situations (getting pulled over, car accident, etc.).
Business: Has expensive call center costs associated with users calling in to get their insurance ID cards. (37,498 calls total in 2020)

_
Process
Competitive analysis of competing insurance companies.
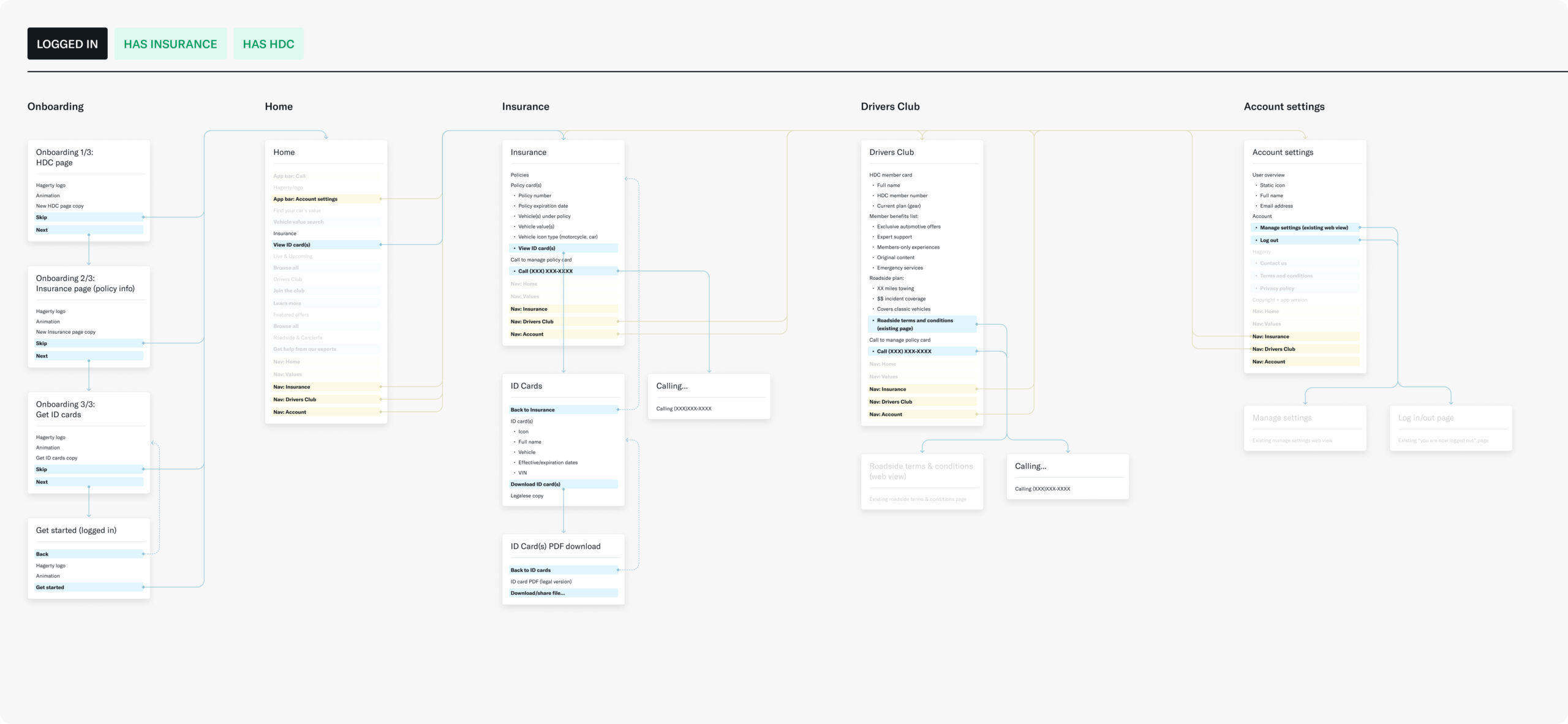
Defining user types: Logged in/out, with/without insurance, with/without membership).
Mapping the experiences via lo-fi flows and validating capabilities with engineers.
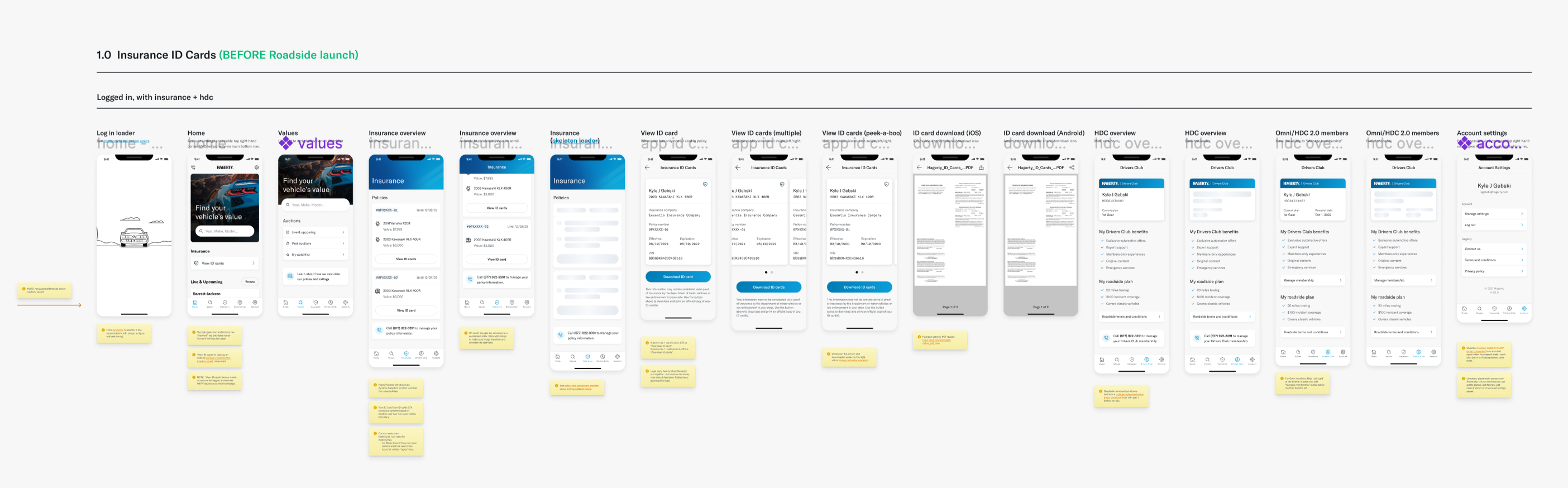
Designing hi-fi screens to accommodate multiple user types.
_
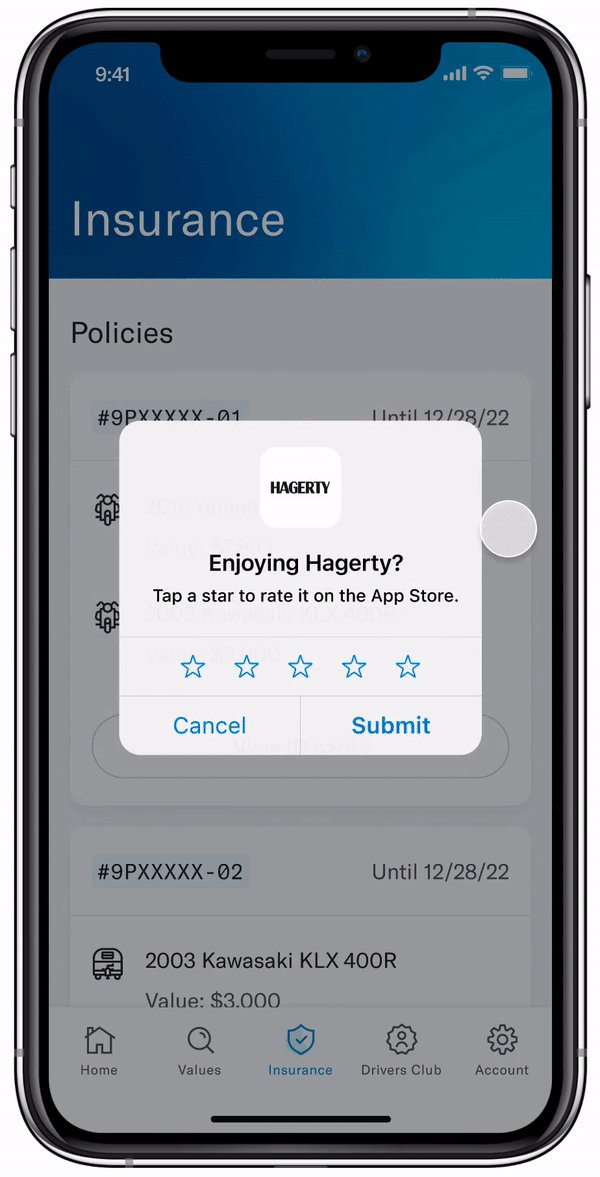
Ensuring adoption and gathering feedback from users
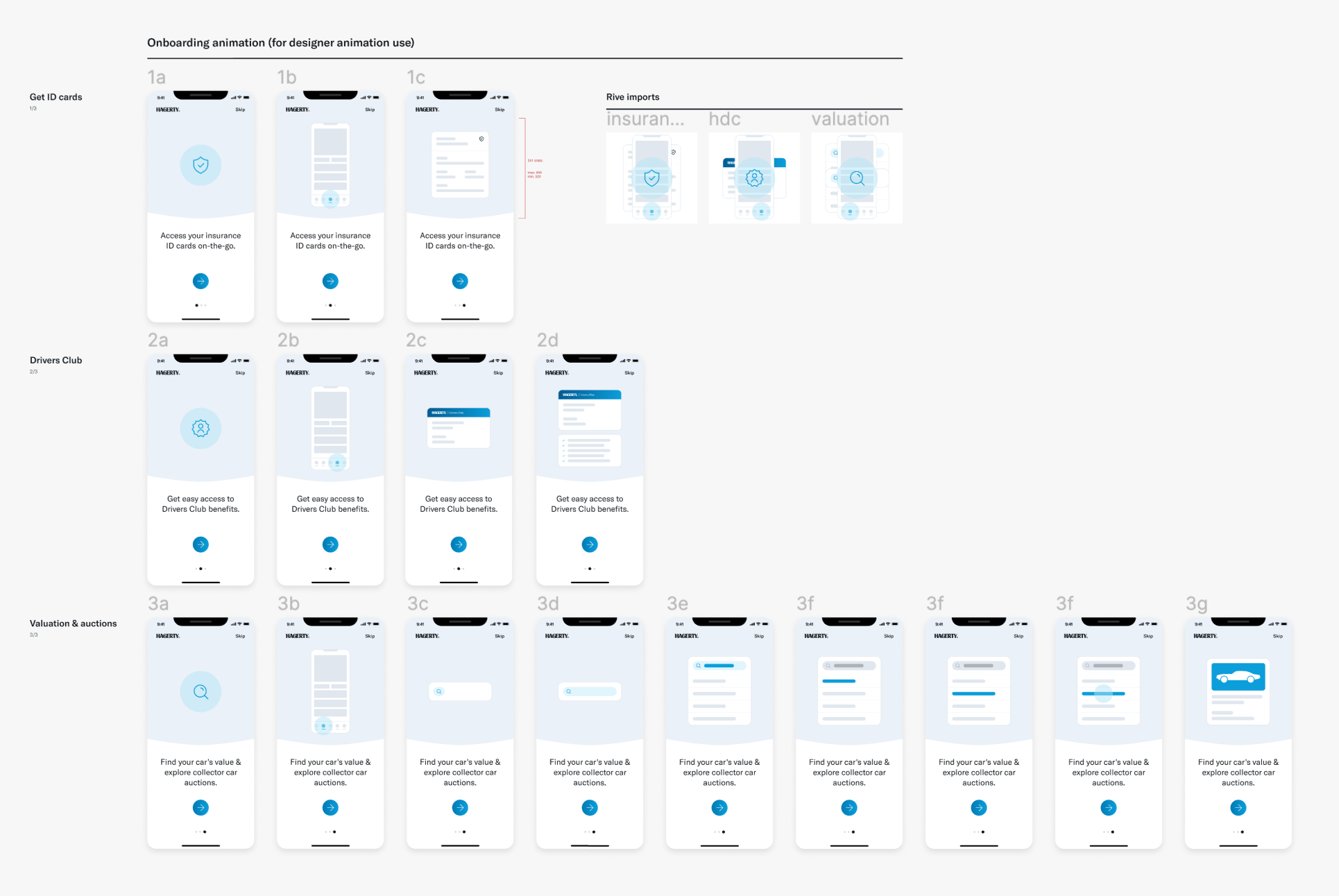
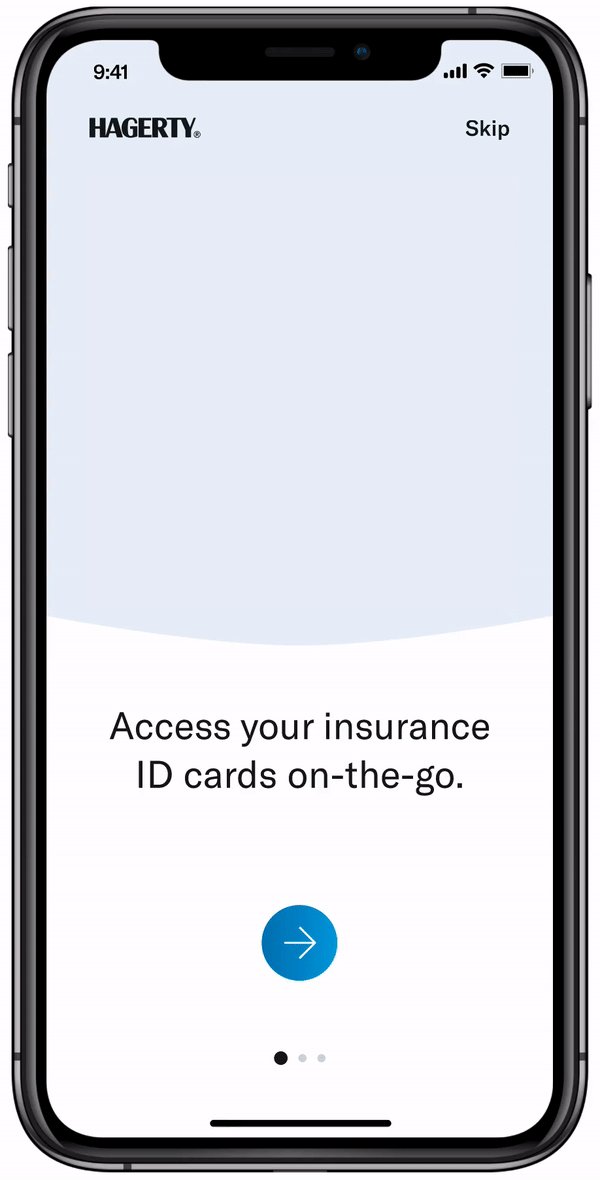
Onboarding screens to inform new & existing members.
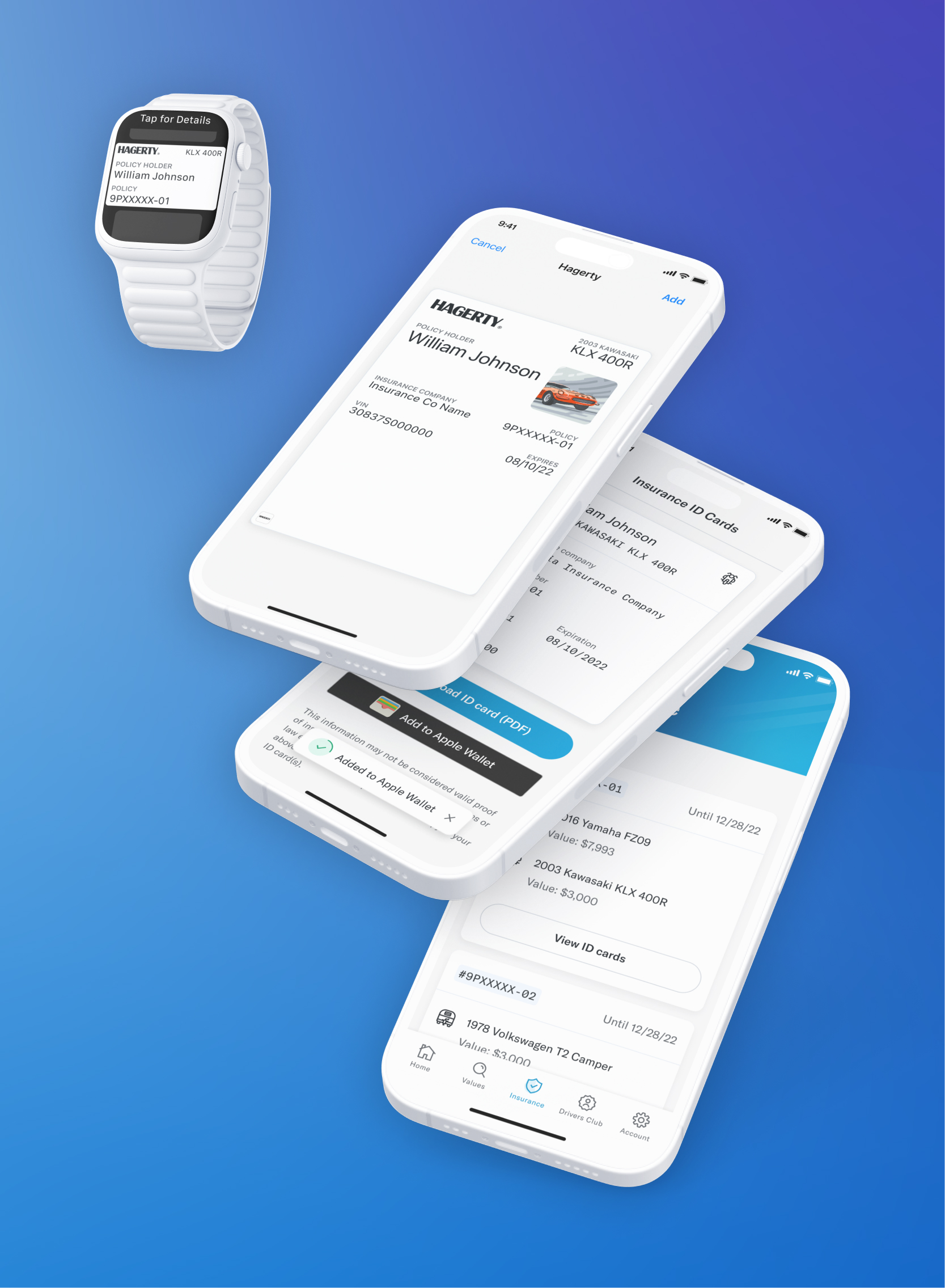
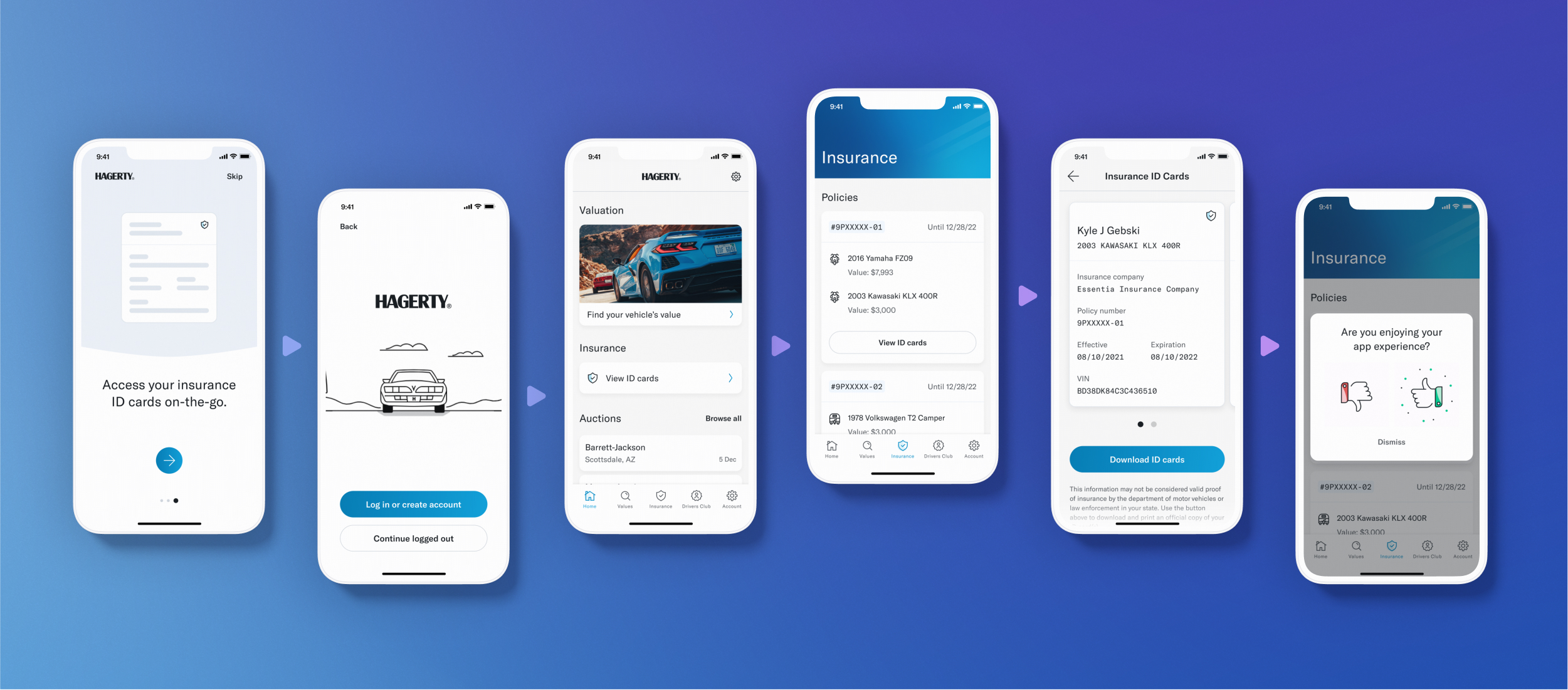
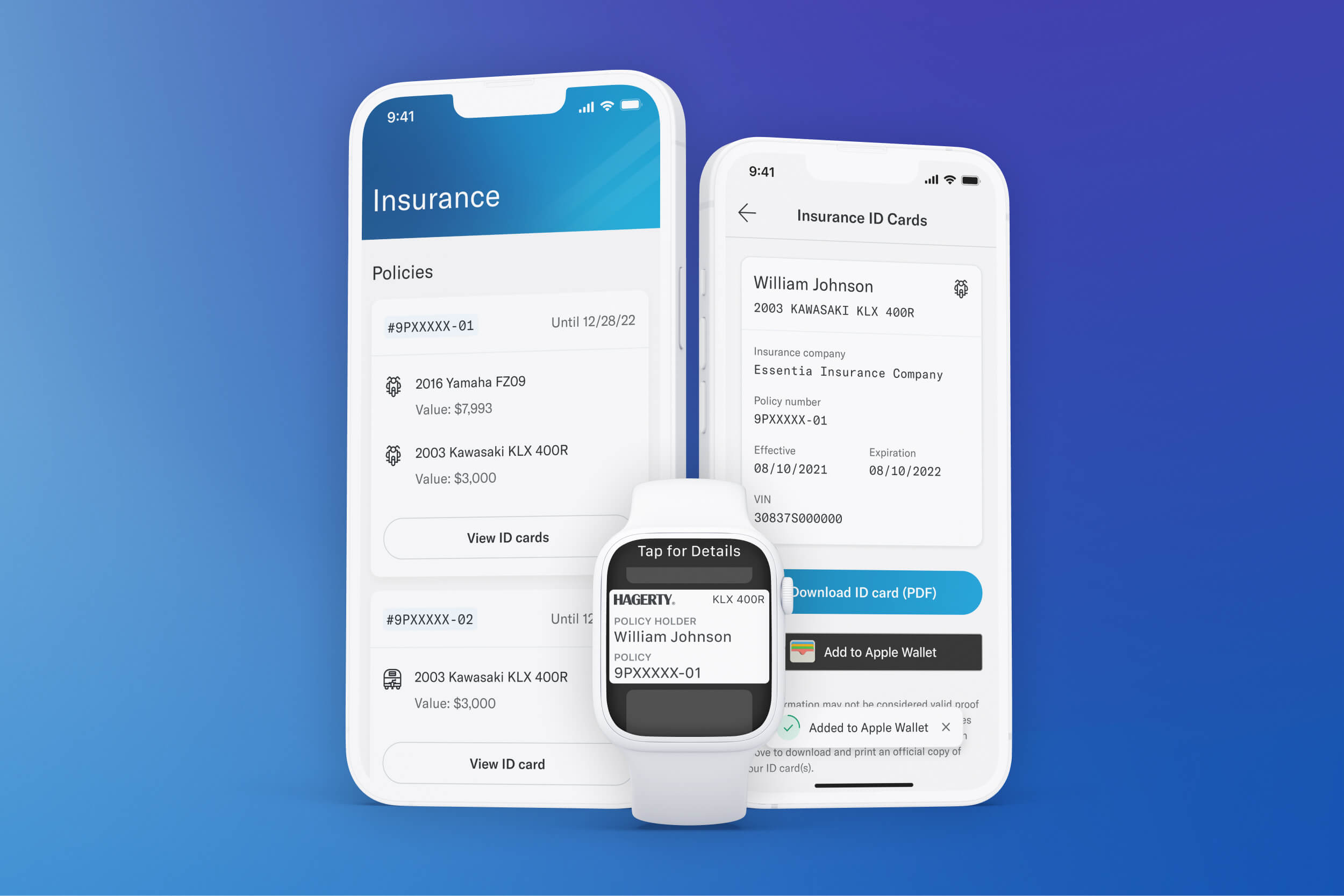
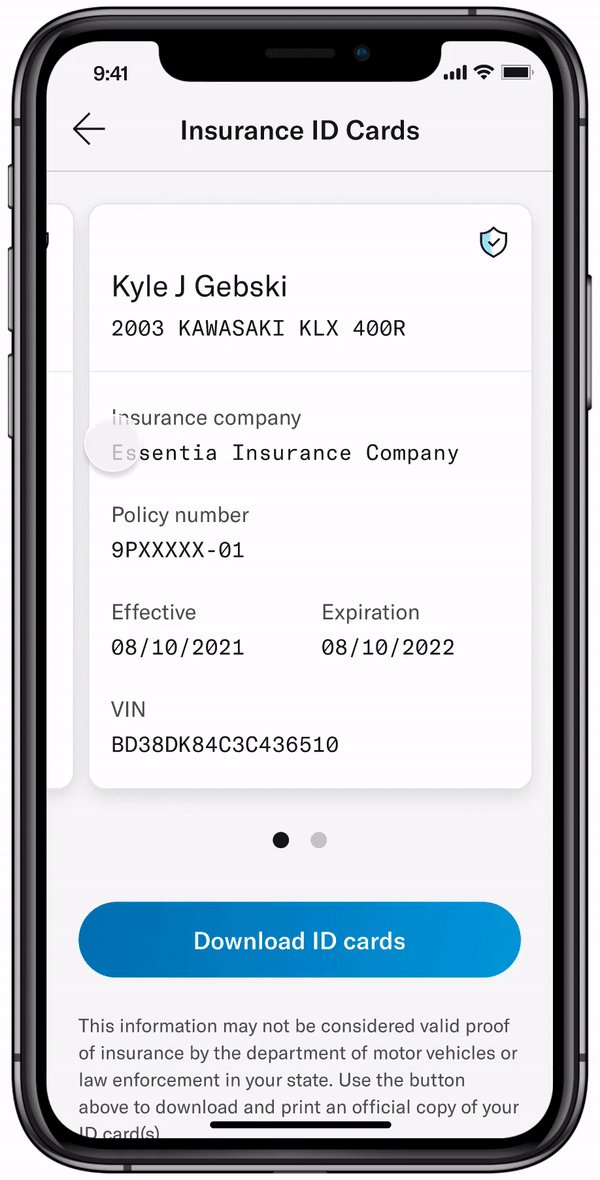
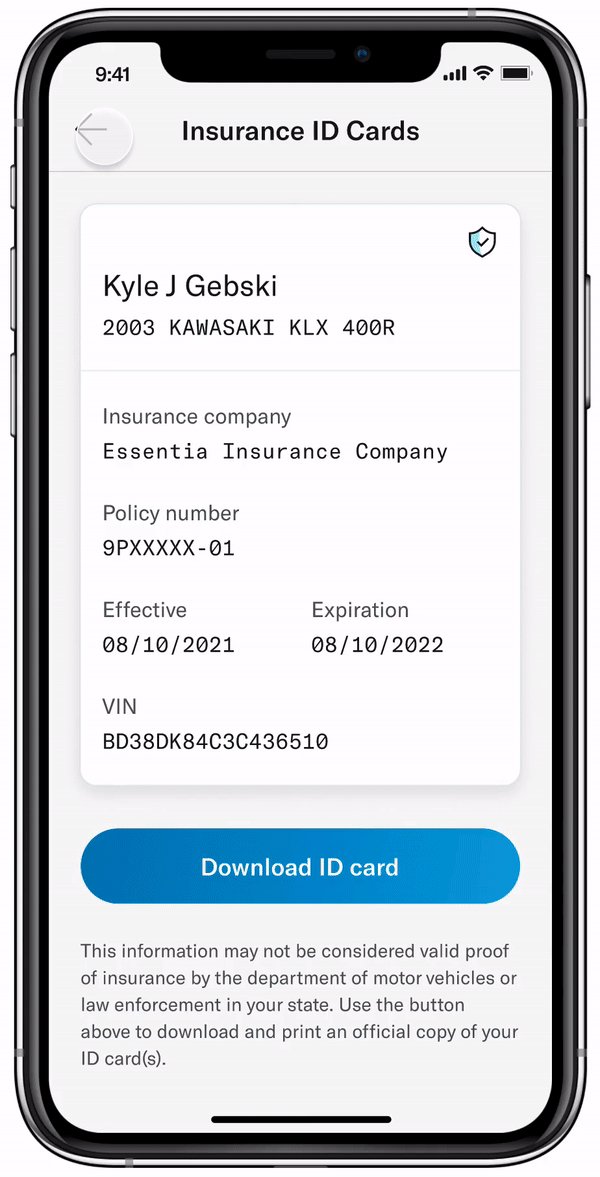
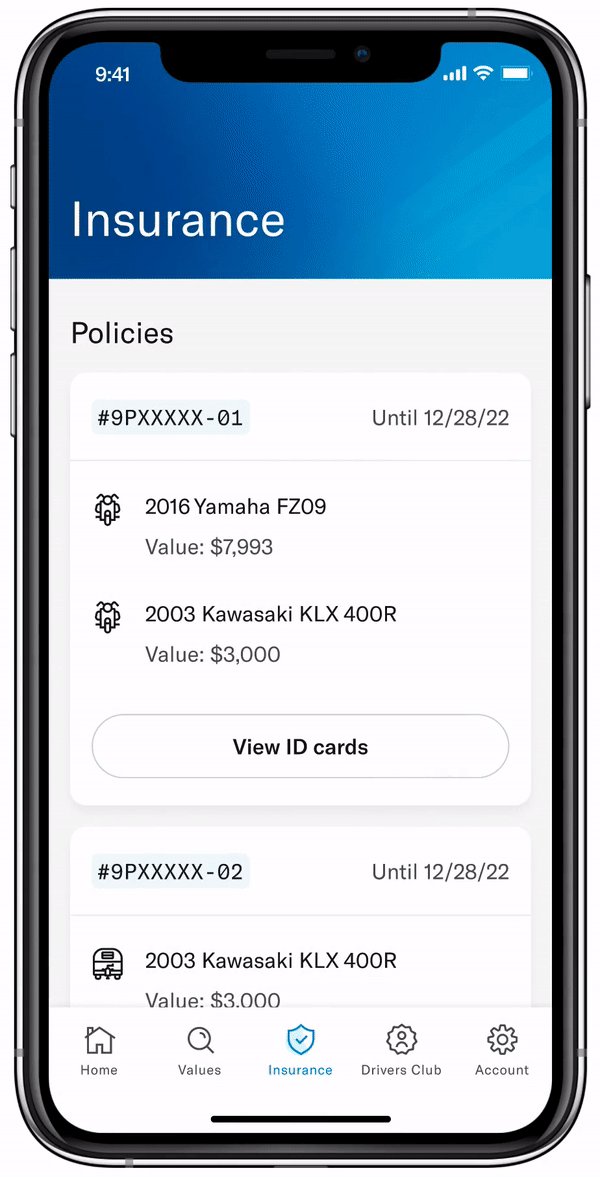
Quick and easy access via the Home and Insurance screens.
Validating the experience with user feedback.
Iterating based upon feedback.

_
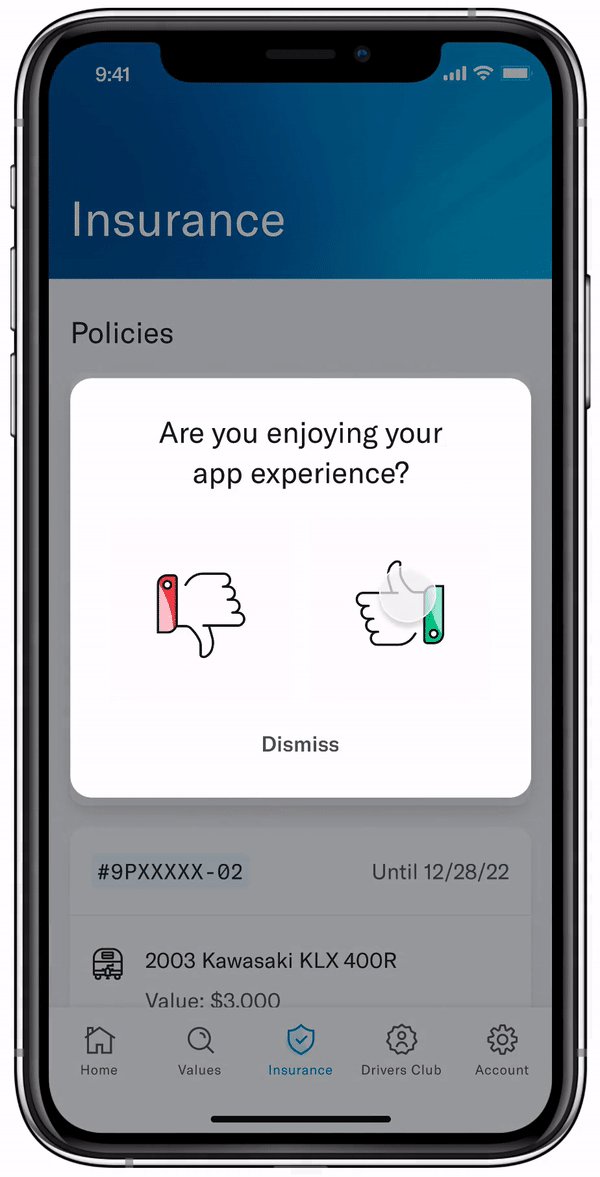
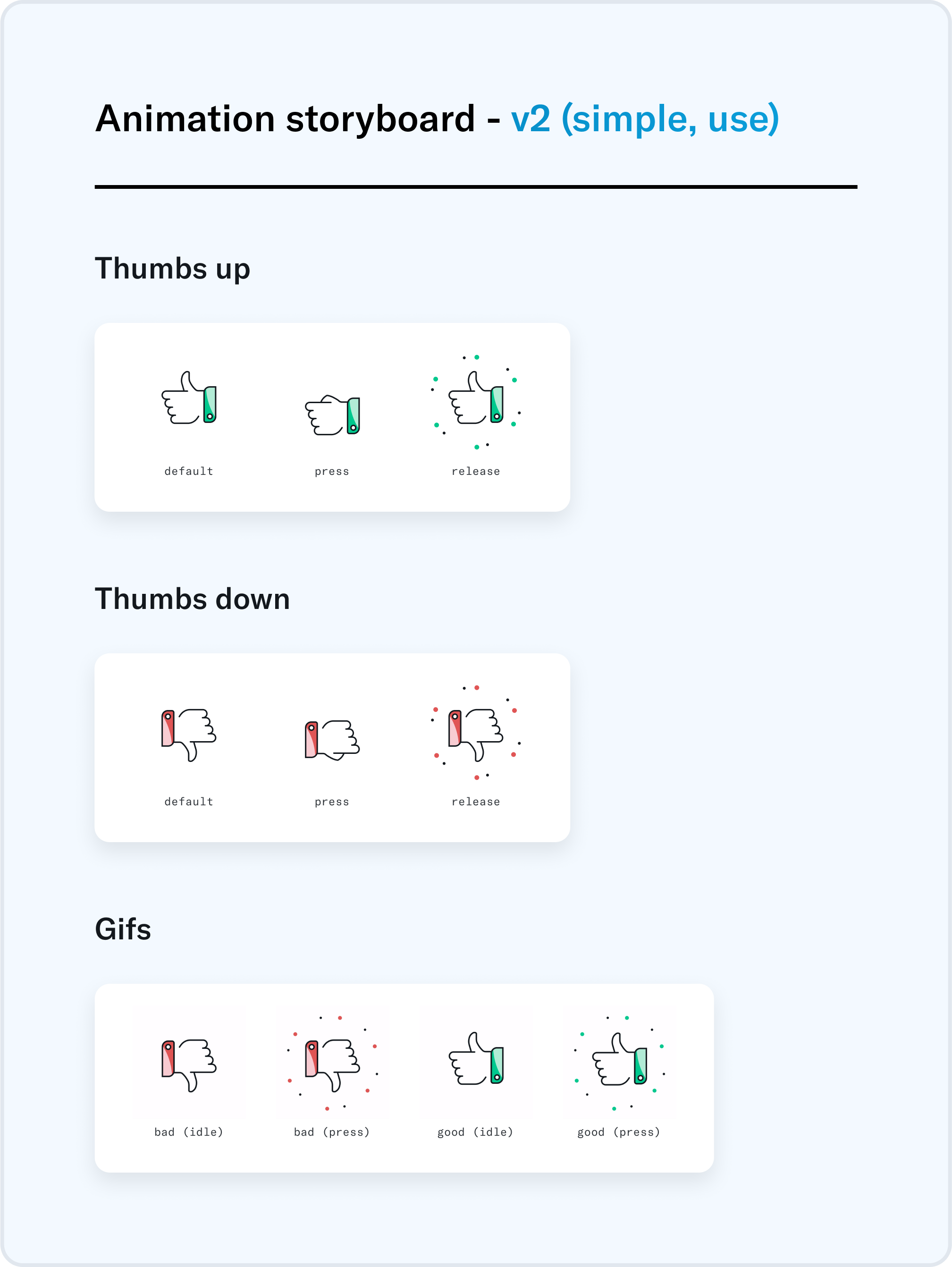
The impact of feedback
We implemented a mechanism to drive feedback into the app. Positive experiences were redirected to the app store and increased our ratings from 2.7 → 4.9 (Google Play) and 4.4 → 4.9 (App Store). Negative experiences were redirected to an open-ended feedback form to help better guide what we could improve upon next.


_
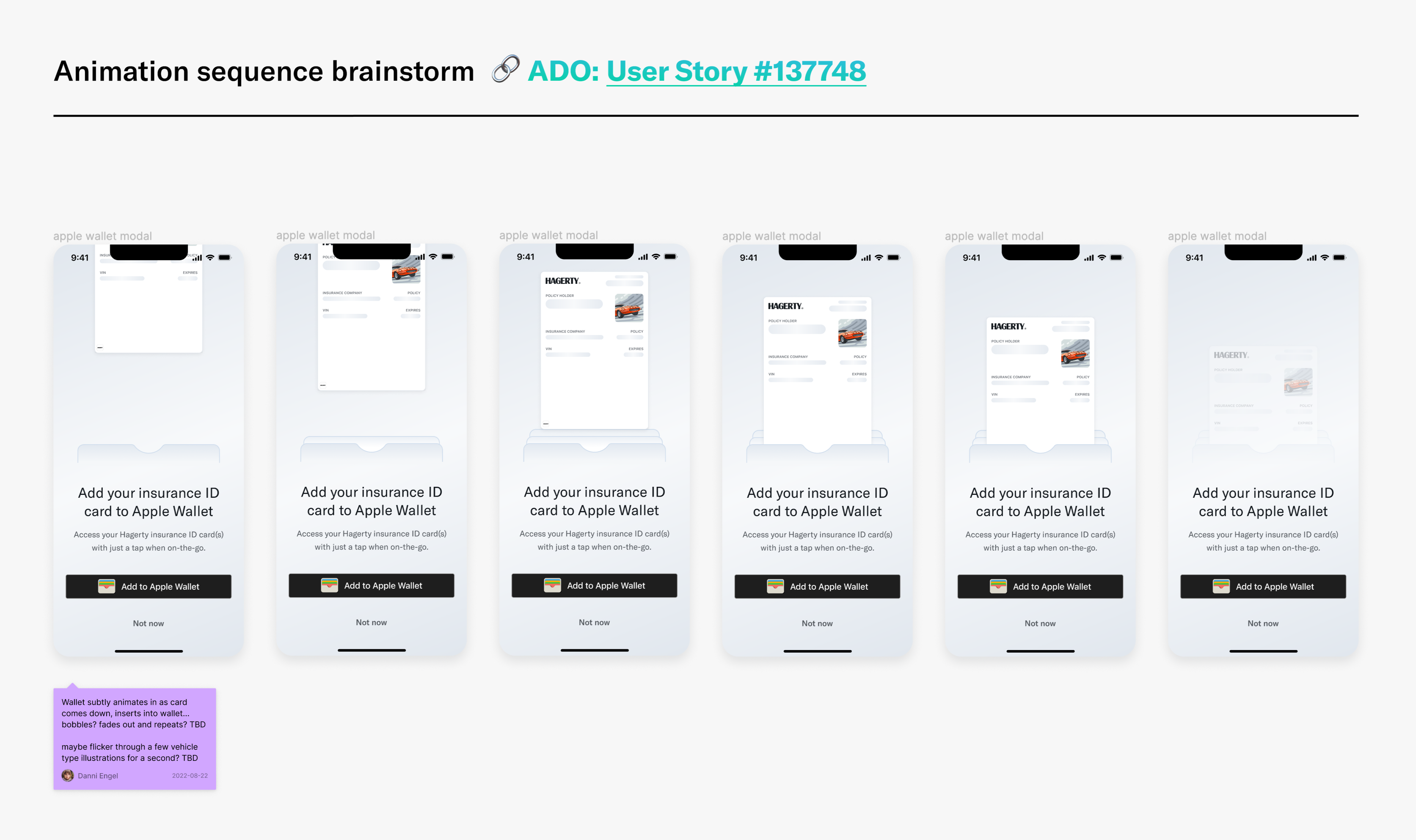
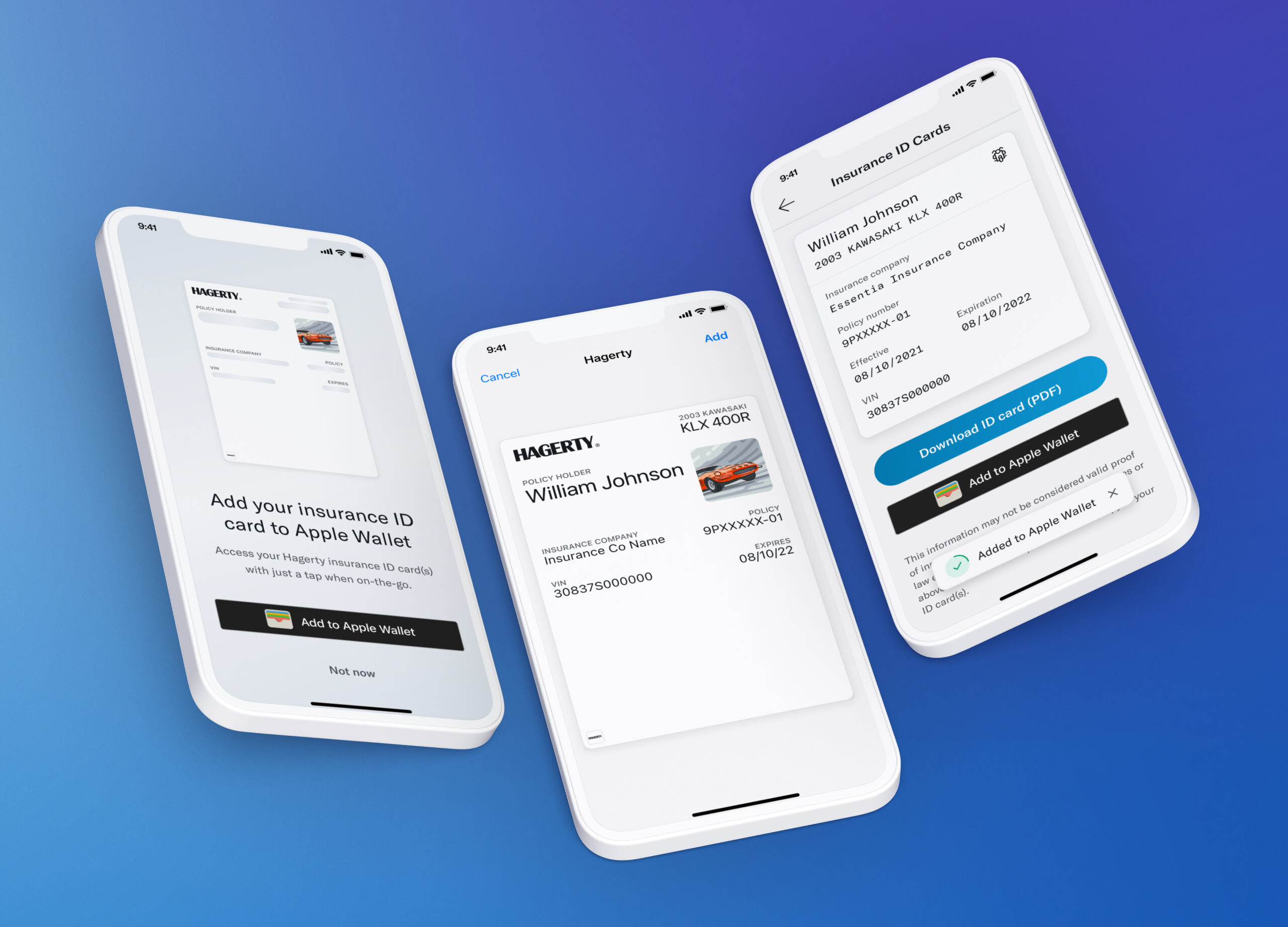
Apple Wallet launches in response to user feedback
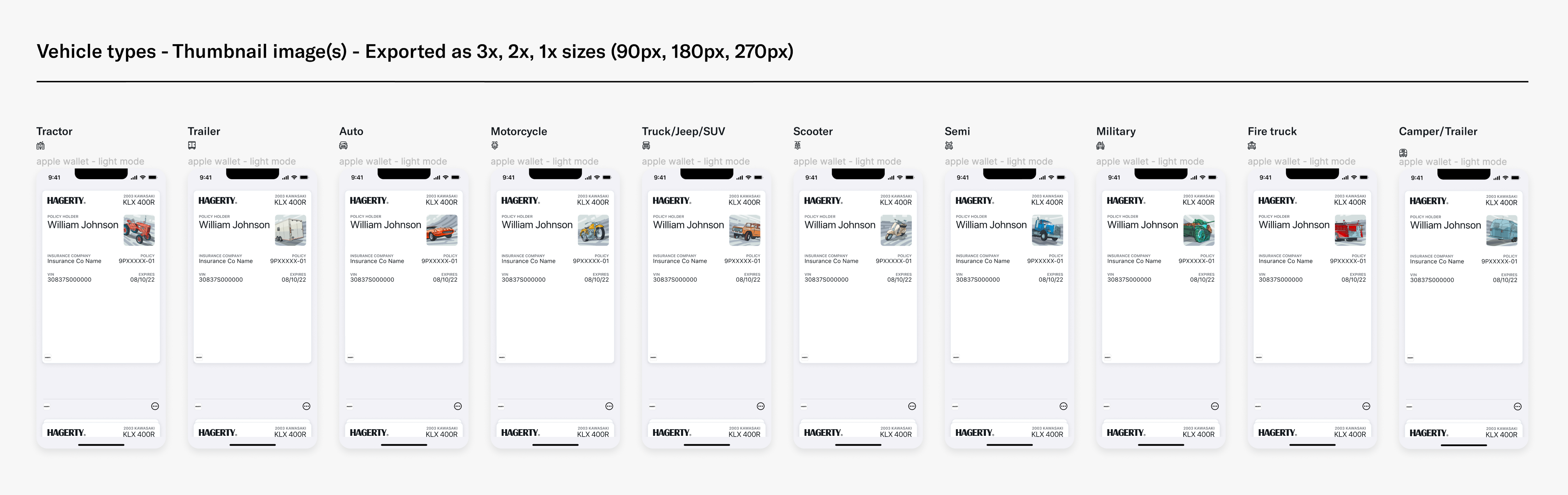
One of the most requested features that came out of the above feedback was the adoption of Apple Wallet. We then prioritized this feature for our next release.

_
Results
Google Play rating: 2.7 → 4.9
App Store rating: 4.4 → 4.9
More coming soon